Do you want to connect Google Drive to your WordPress media library? Google Drive offers free cloud storage and many people use it to store their photos and documents. In this article, we will show you how to connect Google Drive to your WordPress media library.

Why Connect Google Drive to Your WordPress Media Library
Google Drive offers lots of free and cheap cloud storage to save your files. Many folks use Google Drive to store their photos and share files with colleagues, friends, and family.
It also connects to Google Photos app which automatically backup all the photos on your mobile devices to your Google account.
If you run a photography blog, then connecting your Google Drive to WordPress media library will allow you to import photos stored on your drive and your phone.
Let’s take a look at how to easily connect Google Drive to your WordPress media library.
Connect Google Drive to WordPress Media Library
First thing you need to do is install and activate the External Media plugin.
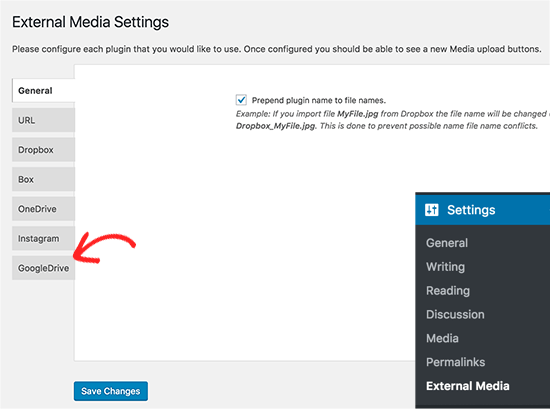
Upon activation, you need to visit Settings » External Media page to configure plugin settings.

External Media plugin allows you to connect to several external storage services. We will show you how to connect to Google Drive, but you can explore other services as well if you want.
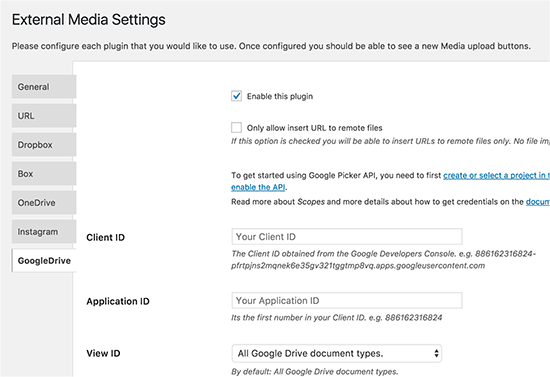
Click on the Google Drive tab and then check the box next to ‘Eanble this plugin’ option.

You will be asked to enter a client and application IDs which we will can get by creating a project on Google Developers website.
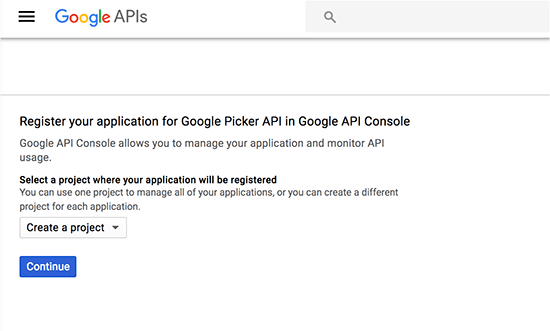
Head over to Google Developers Console website and create a new project.

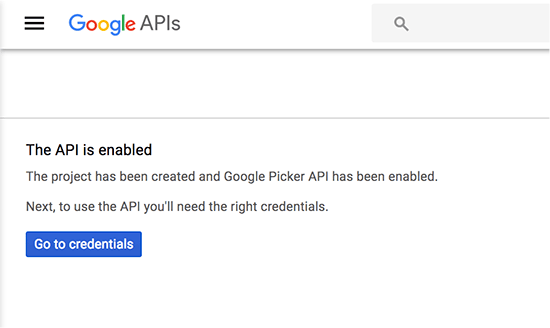
Developer console will enable the Google Picker API after creating the project. You will be asked to create credentials.
Click on the ‘Go to credentials’ button to continue.

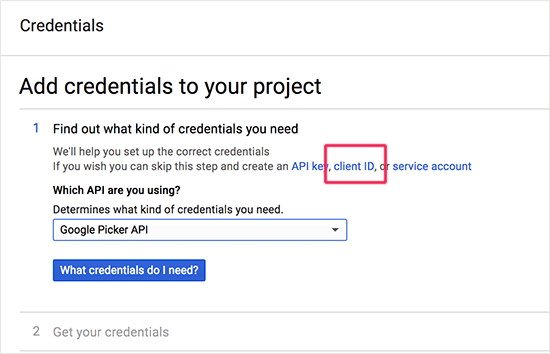
On the next screen, you will be able to generate different credentials. We want Client ID, so you will need to click on Client ID link.

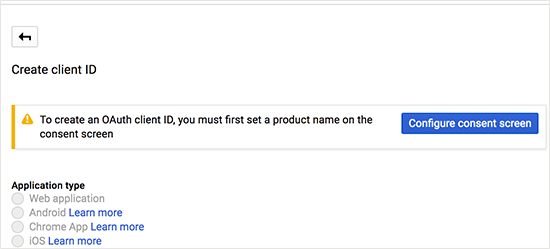
You will now see a screen informing you that you need to configure the consent screen before you can generate client ID. Click on configure consent screen button to continue.

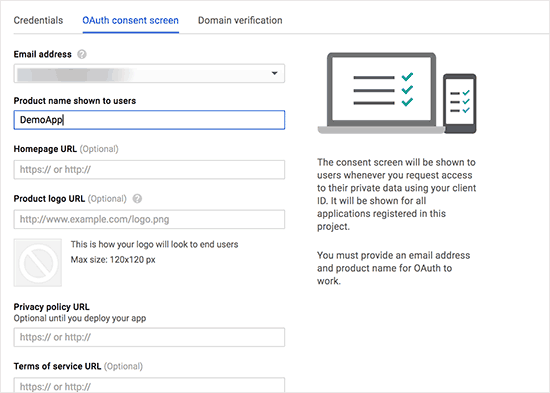
On the next screen, you need to provide a name for your app and click on the save button.

This will bring you to the next step.
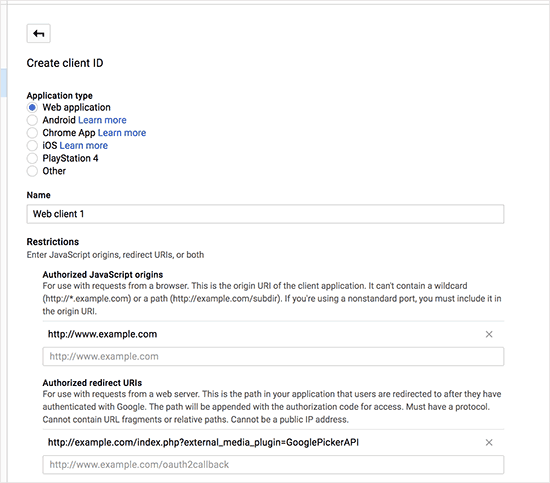
First you need to select ‘Web Application’ as your application type. After that provide a name for the client this could be anything you want.

You will also need to enter the URL of your WordPress site and the oAuth Callback URL. You can get the call back URL from plugin’s settings page at the bottom. It will look like this:
http://www.example.com/index.php?external_media_plugin=GooglePickerAPI
After entering this information, click on the create button to continue.
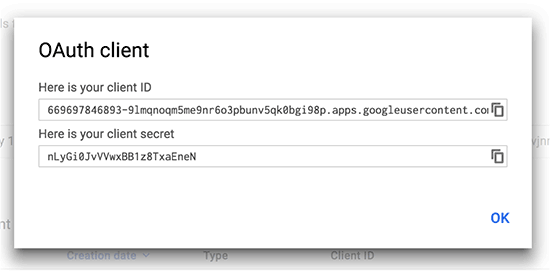
This will bring up a popup with your client ID, you need to copy and paste it in plugin’s settings page on your WordPress site.

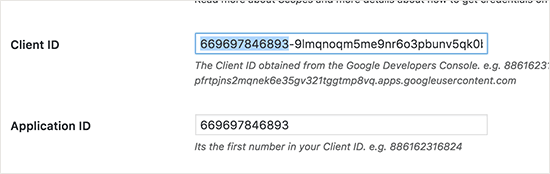
The second key required by the plugin is the application ID. Your Application ID is the first set of numbers in the client ID. Copy the numbers before the dash and paste them in the application ID field.

You should now review the other plugin settings to meet your needs. Make sure that you uncheck the ‘Filter’ check box otherwise you will only see files starred in your Google Drive.
Don’t forget to click on the save changes button to store your settings.
You have successfully connected your WordPress site to Google Drive.
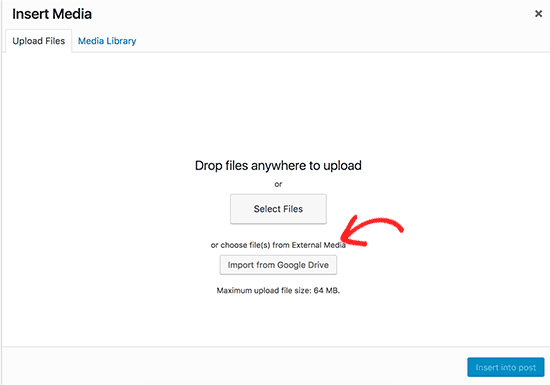
You can now head over to create a new post or edit an existing one. On the post editor screen click on the ‘Add Media’ button to launch the media uploader.
You will see an ‘Import from Google Drive’ button on the upload tab.

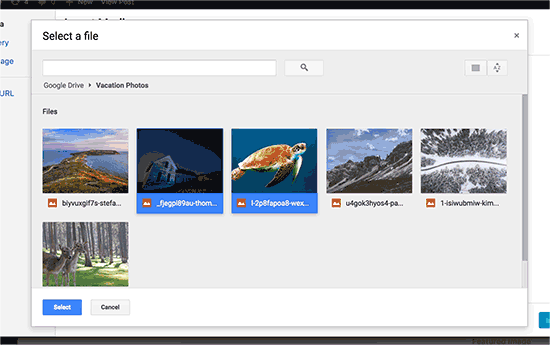
Clicking on it will launch the Google Picker popup allowing you to browse your Google Drive files and folders.

You just need to click on the files you want to import to select them and then click on ‘Select’ button.
External Media plugin will now import those files and store them into your WordPress media library.
You can now add the files to your WordPress posts and pages.
If you run a multi-user WordPress site, then other users will be able to import files from their own Google Drive as well.
The files are imported into your WordPress media library, so deactivating the plugin in the future will not affect the files already imported.
We hope this article helped you connect Google Drive to your WordPress media library.
